Wie Sie die BullionVault-Grafik an Ihre Website anpassen
Auf dieser Seite finden Sie Erklärungen, wie Sie die BullionVault-Grafik zu Ihrer Website hinzufügen sowie eine Liste der Konfigurationsmöglichkeiten, mit denen Sie die Grafik individuell anpassen können. Es könnte Sie auch interessieren, dass Sie BullionVaults anpassbaren Preis-Widget in Ihre Webseite einbetten können. Obgleich BullionVault bestrebt ist, Ihnen stets einen zuverlässigen und akkuraten Service zu bieten, können wir keine Garantie für die Beständigkeit sowie Genauigkeit der Preisgrafik und des Widgets übernehmen.
Laden der JavaScript-Bibliothek
Die Bibliothek der Grafik ist in JavaScript geschrieben und auf dem Server von BullionVault verfügbar. Sie brauchen diese Bibliothek nicht auf einen anderen Server herunterladen. Fügen Sie einfach die folgenden Tags in das Head-Element der Seite, in die Sie die Grafik einbetten möchten.
<!doctype html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.de/chart/bullionvaultchart.js?v=1"></script>
</head>
Grafik-Instanz erzeugen
Die Grafik kann hinzugefügt werden, indem man die Konstruktor-Funktion der BullionVault-Grafik mit zwei Argumenten aufruft. Das erste Argument ist ein assoziatives Array mit den Konfigurationsmöglichkeiten. Alle verfügbaren Optionen finden Sie weiter unten. Das zweite Argument ist die ID des DOM-Elements, in das die Grafik eingebettet werden soll. Dies kann sowohl ein DIV als auch ein anderes Block-Element sein.
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'Gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
Einstellungsmöglichkeiten
| bullion | Wählen Sie das Edelmetall, das angezeigt werden soll. Bitte beachten Sie, dass wenn die Taste zur Auswahl des Edelmetalls angezeigt wird, diese Benutzer-Einstellung als Cookie gespeichert wird. Accepted values: 'gold', 'silver', 'platinum' or 'palladium' |
| currency | Wählen Sie die Währung, die angezeigt werden soll. Bitte beachten Sie, dass wenn die Taste zur Auswahl der Währung angezeigt wird, diese Benutzer-Einstellung als Cookie gespeichert wird. Accepted values: 'USD', 'GBP', 'EUR', 'JPY', 'AUD', 'CAD', 'CHF' |
| timeframe | Wählen Sie die Zeitdauer, die angezeigt werden soll. Wählen Sie eine Zeitdauer zwischen 10 Minuten und 20 Jahren. Bitte beachten Sie, dass wenn die Taste zur Auswahl der Zeitdauer angezeigt wird, diese Benutzer-Einstellung als Cookie gespeichert wird. Accepted values: '10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| chartType | Wählen Sie die Darstellungsweise der Grafik. Die verfügbaren Darstellungsweisen der Grafik sind "Linie" und "Hoch-Tief-Ende". Bitte beachten Sie, dass wenn die Darstellungsweise der Grafik angezeigt wird, diese Benutzer-Einstellung als Cookie gespeichert wird. Accepted values: 'line' or 'hcl' |
| miniChartMode | Wechseln zum "Mini-Grafik"-Modus. In dieser Funktion wird die Grafik verkleinert dargestellt, allerdings können nicht alle Eigenschaften verwendet werden. Dieser Modus ist ideal, um die Grafik in die Seitenspalte Ihrer Website einzubetten. Accepted values: true or false |
| miniChartModeAxis | Gibt an, welcher Wert im Mini-Grafik-Modus in der y-Achse angezeigt werden soll. Accepted values: 'kg', 'oz' or 'both' |
| referrerID | Falls Sie an unserem Partnerprogramm teilnehmen, benutzen Sie bitte diesen Parameter, um Ihre Kommission für neue Kunden zu erhalten, die zuerst durch Links in der auf Ihrer Website veröffentlichten Grafik auf unsere Website gelangt sind. Accepted values: Your BullionVault username, e.g. 'MEINBENUTZERNAME' |
| containerDefinedSize | Bestimmt, ob die Größe der Grafik an das übergeordnete Element (die enthaltene DIV) angepasst werden soll oder aber an das Fenster (oder den iFrame) und sich entsprechend selbst anpasst. Accepted values: true or false |
| displayLatestPriceLine | Zeigen / Ausblenden der Linie, die Preis und Zeit während des letzten Updates anzeigt. Accepted values: true or false |
| switchBullion | Zeigen / Ausblenden der Tasten, um zwischen Gold und Silber zu wählen. Accepted values: true or false |
| switchCurrency | Zeigen / Ausblenden des Untermenüs, um zwischen den Währungen zu wechseln. Accepted values: true or false |
| switchTimeframe | Zeigen / Ausblenden der Tasten, um die Zeitdauer zu wählen. Accepted values: true or false |
| switchChartType | Zeigen / Ausblenden des Untermenüs, um zwischen den Darstellungsweisen der Grafik zu wechseln. Accepted values: true or false |
| exportButton | Zeigen / Ausblenden der Export-Taste, die es Benutzern ermöglicht, die Daten der Grafik als CSV-Datei herunterzuladen. Accepted values: true or false |
Hinweise zu Einstellungsmöglichkeiten
- Beim Wechseln der angegebenen Werte muss nicht auf Groß- und Kleinschreibung geachtet werden.
- Ihr Benutzername ist zugleich auch Ihre ID für das Partnerprogramm. Falls Ihr Benutzername beispielsweise JOHNSMITH101 lautet, sollten Sie diesen auch als ID für das Partnerprogramm eingeben.
- Ein Wechsel der Achsen im Mini-Grafik-Modus ist nur möglich, wenn der Mini-Grafik-Modus eingeschaltet ist.
- Ein Wechsel der Kontrollelemente (wie beispielsweise der Wechsel des Edelmetalls, der Währung, Zeitdauer, Darstellungsweise und Export) ist nicht möglich, wenn der Mini-Grafik-Modus aktiviert ist. In diesem Modus sind alle Kontrollelemente deaktiviert.
Anwendungsbeispiele
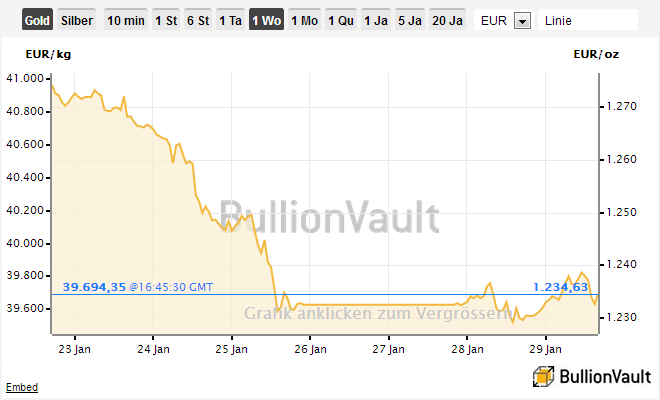
Variante 1: Normale Grafik ist eingestellt auf Gold für USD in Kilogramm und Feinunzen für den Zeitraum von 1 Woche in "Linien"-Darstellung mit einer Größe von 660x400px und allen Kontrollelementen aktiviert.
<html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.de/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MEINBENUTZERNAME',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
Im folgenden finden Sie die daraus resultierende Grafik:

Variante 2: Angepasste Mini-Grafik eingestellt auf Gold für GBP in Feinunzen für den Zeitraum von einem Tag in "Linien"-Darstellung mit einer Größe von 170x105px.
<html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.de/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MEINBENUTZERNAME',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
Im folgenden finden Sie die daraus resultierende Grafik:

